Using the Built-in Preview Server
Nova includes a built-in HTTP server for use with Previews, allowing you to easily serve static HTML websites without having to spin up a separate development server. This server supports HTTP 1.1, WebSockets, HTTP content range requests, content caching headers, and content streaming requests, allowing most static sites to run without issue.
Nova’s HTTP server can also render and serve Markdown files automatically, giving you a rich-text view of the formatting of your Markdown documents. Markdown Previews even allow you to specify a custom stylesheet, giving you control over the render’s appearance and layout.
Basic Use
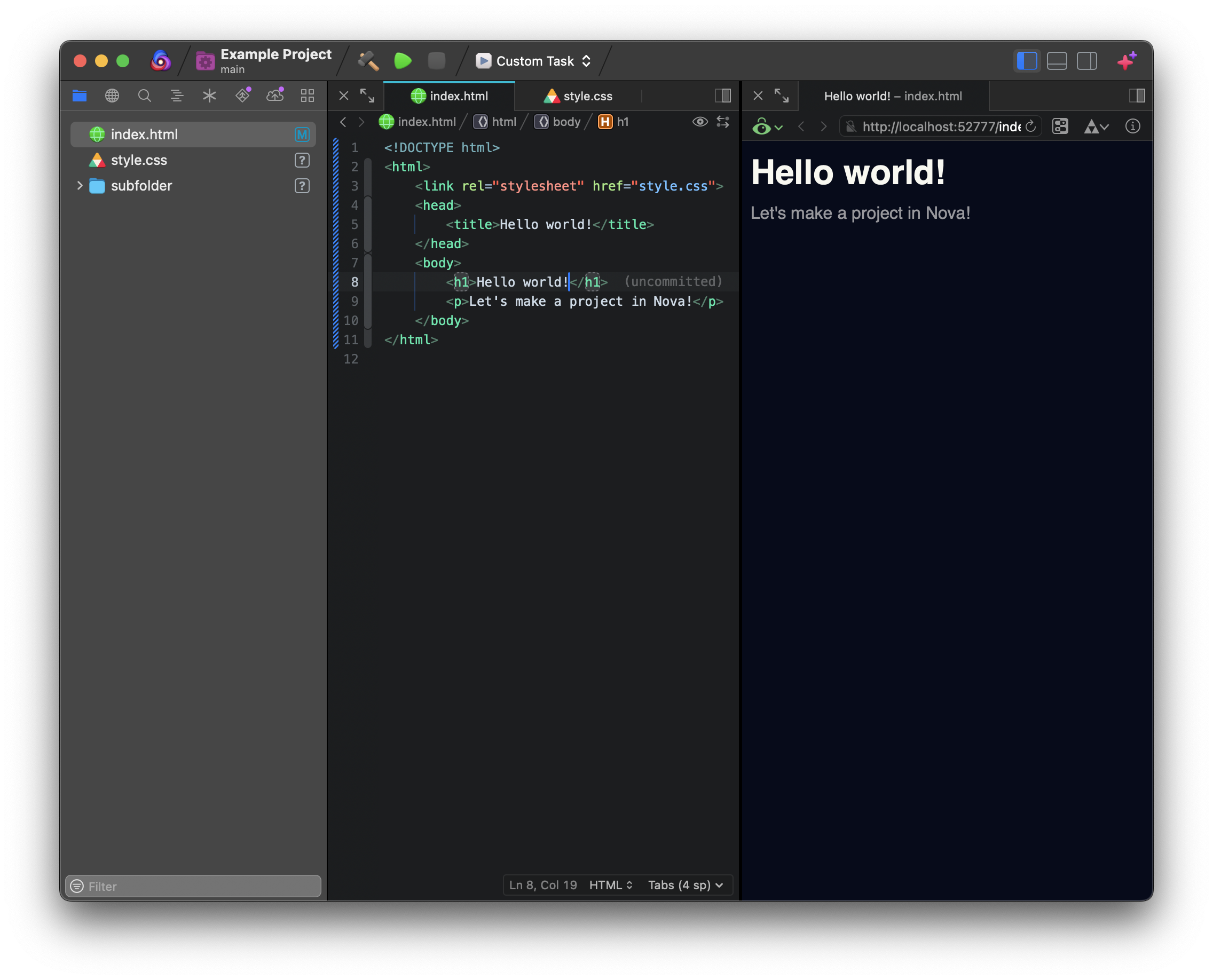
By default, any Local Project you create in Nova will be configured to use the built-in HTTP server - no setup required. Just create or open an HTML or Markdown file in your Local Project and choose to Preview it, and Nova will spin up a local server for you.

When the server starts, Nova will automatically select an open port on your local machine for it to use. After opening your first Preview, the server will continue to run in the background until the project is closed.
Features
The built-in Preview server enables a number of useful integrations with Nova that using an external development server won’t provide. For instance, the built-in HTTP server can detect linked files such as JavaScript and CSS used on the current page. When you edit linked files, Nova can automatically tell the Preview server to reload the current page, allowing you to edit scripts and styles and see your changes reflected instantly.
In addition to Nova automatically refreshing Previews when saving files - which is available even when using external development servers - the built-in HTTP server supports automatically reloading Previews as you type. This lets you see your changes to your site live, even before they’ve been saved to disk. You can enable this feature in Settings > Editor > Editing > Automatically reload preview after typing.
Markdown Previews
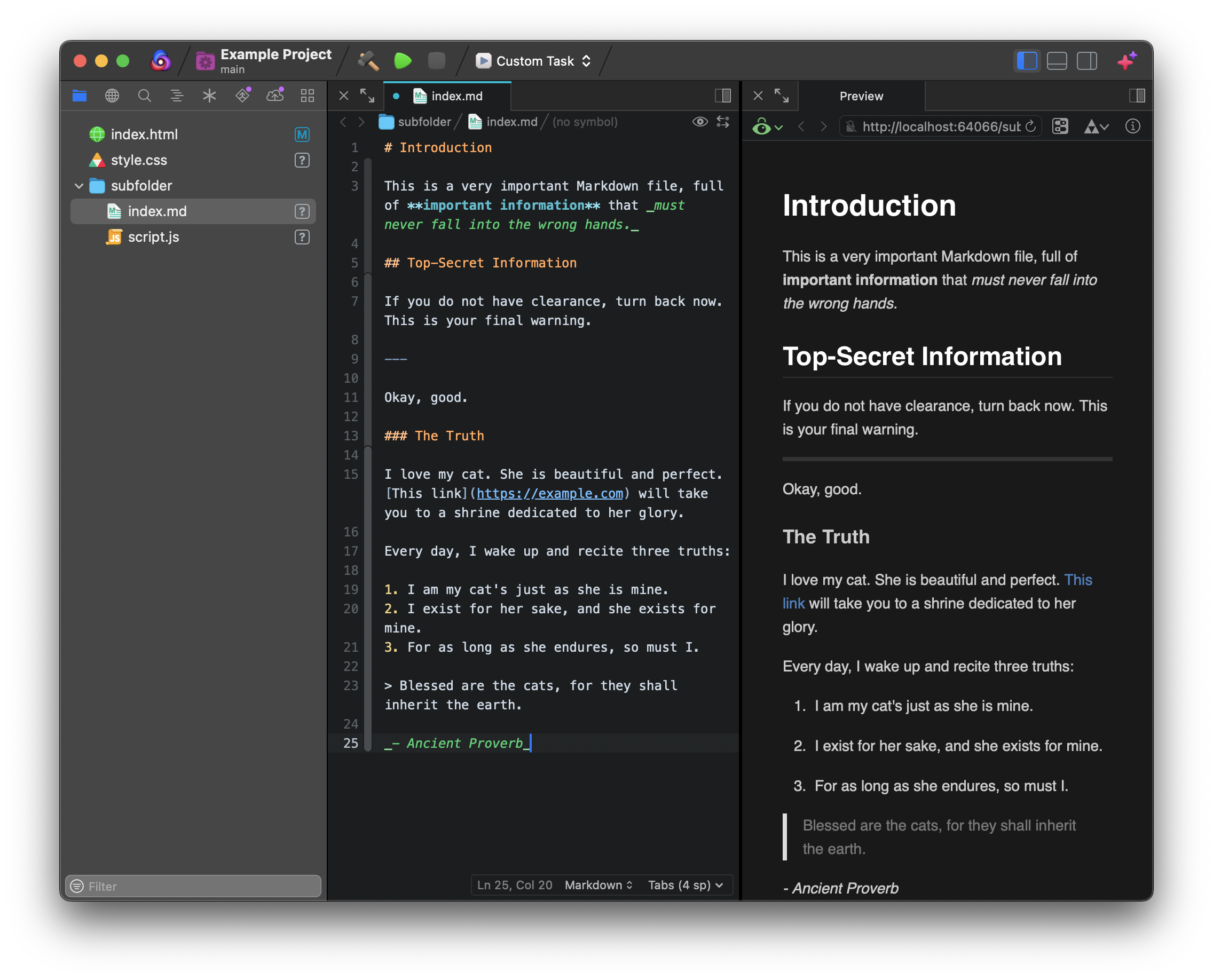
Opening a Markdown file using the Preview server will automatically serve a rendered HTML version of the file, complete with formatting.

Markdown formatting will be converted into standard HTML elements, such as <h1>, <h2>, <ol>, <ul>, and <blockquote>. In addition to Nova’s default styling, you can select a custom .css file to use for styling Markdown previews in Settings > Workspace.
Additional Options
In addition to Nova’s own Preview tabs, you can access files served from the Preview server using any other web browser on your Mac. Just select a desired browser from the Preview menu, or you can manually navigate your browser to the server’s URL. (You can find the server’s URL in the address bar in a Preview tab.)
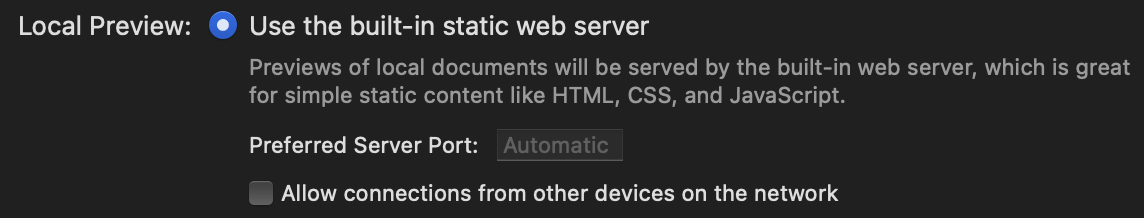
In the Project menu > Project Settings > Preview, you’ll also find advanced options for configuring the Preview server. You can manually specify a port for the server to use, or choose to allow connections from other devices on the network - useful for testing your site on different devices.

|
← Previous Using Previews |